Flexbox란?
Flexbox는
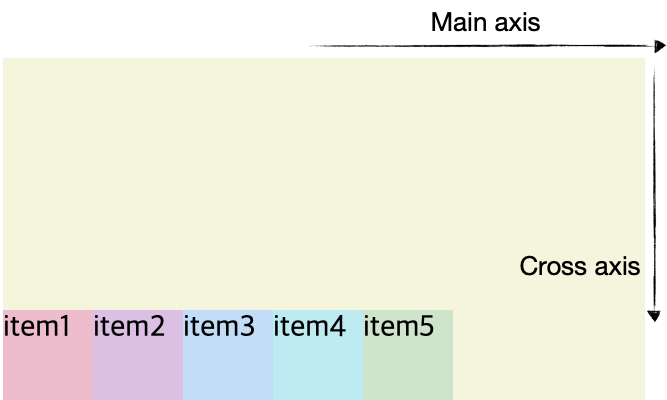
Flexbox는 크게 'Container와 Item' 그리고 '중심축과 교차축' 두 가지 개념으로 이해한다.
개념 1. Container와 Item
첫번째는 Container와 Item의 개념이다. flex를 적용하기 위해선 Item을 담기 위한 Container tag의 display 속성을 flex로 적용하면 된다.
그리고 Container와 Item 각각에 적용되는 속성들을 파악해 적절한 속성값을 파악해 적용하는 것이 중요하다. 적용1과 적용2에서 display와 flex-direction을 이용해 기본 적용 예시를 살펴보고, Container 속성과 Item 속성을 하나씩 적용해보며 Flexbox를 이해한다.
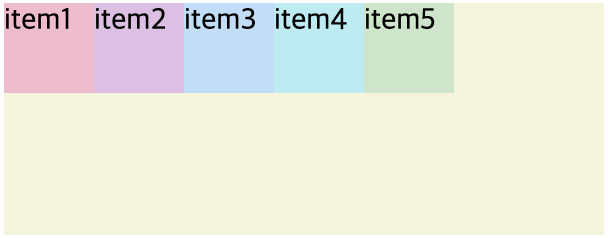
적용1. flex box 적용
- HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Flex Box Practice</title>
</head>
<body>
<div class='container'>
<div class='item item1'>item1</div>
<div class='item item2'>item2</div>
<div class='item item3'>item3</div>
<div class='item item4'>item4</div>
<div class='item item5'>item5</div>
</div>
</body>
</html>- CSS
/* Container 속성 */
.container {
background: beige;
height: 100vh;
display: flex; /* flex box 적용 */
}
/* Item 속성 */
.item {
width: 60px;
height: 60px;
color: black;
}
.item1 {
background: #f7bacf;
}
.item2 {
background: #e1bee7;
}
.item3 {
background: #bbdefb;
}
.item4 {
background: #b2ebf2;
}
.item5 {
background: #c8e6c9;
}- 적용 결과

개념2. Container와 Item
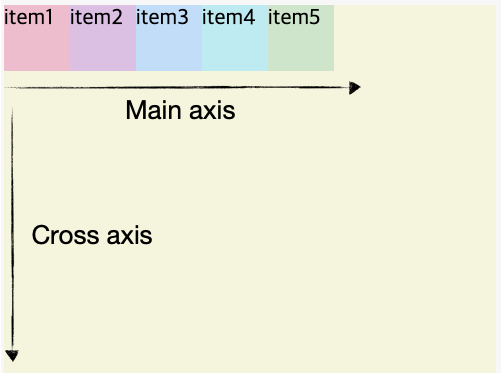
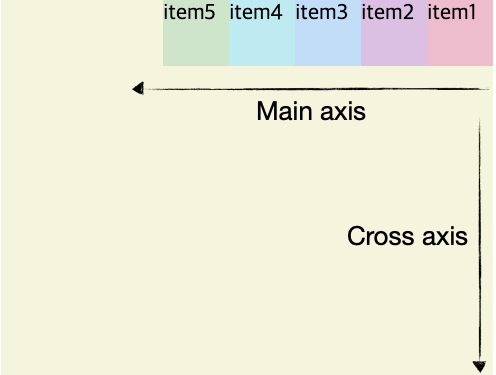
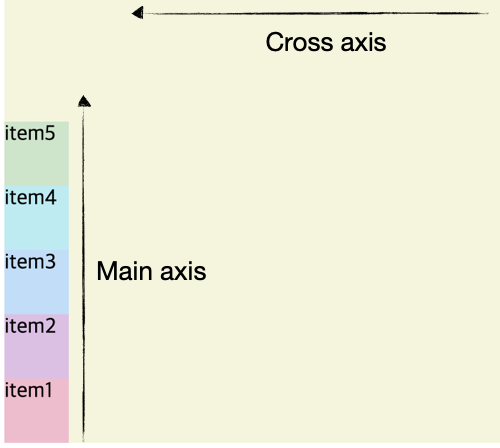
주요 개념 두번째는 중심축과 교차축(중심축 기준의)의 개념이다. flex box 내 Item을 배열할 방향을 결정한다. 예를 들어 중심축이 수평축일 경우 교차축은 수직축이 되고, 중심축이 수직축일 경우 교차축은 수평축이 된다.
중심축은 Container의 flex-direction 속성으로 적용할 수 있다.
적용2. flex-direction 적용
| 속성 명 | 적용 Level | 설명 |
| flex-direction | Container | 중심축(Main axis)을 지정하는 속성. default는 row이며, row, row-reverse, column, column-reverse가 있다. |
| 속성 값 옵션 | 설명 |
| row | default 값. 수평축을 중심축으로 지정하며, Item을 좌→우 순으로 배열한다. |
| row-reverse | 수평축을 중심축으로 지정하며, Item을 우→좌 순으로 배열한다. |
| column | 수직축을 중심축으로 지정하며, Item을 상→하 순으로 배열한다. |
| column-reverse | 수직축을 중심축으로 지정하며, Item을 하→상 순으로 배열한다. |
- HTML: 적용1과 동일
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
/* flex-direction 적용*/
flex-direction: row;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
/* 이하 적용1과 동일 */- 적용 결과
| row | row-reverse |
 |
 |
| column | column-reverse |
 |
 |
Container 속성 적용하기
속성1. flex-wrap
| 속성 명 | 적용 Level | 설명 |
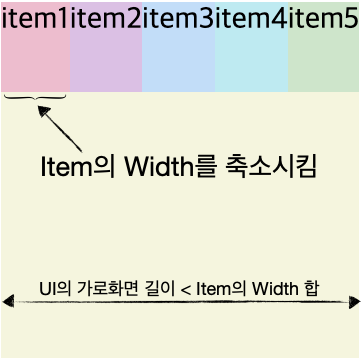
| flex-wrap | Container | Container의 가로 화면이 축소 되어 배열된 Item들이 배치될 공간보다 작아졌을 때, Item의 width를 축소시킬지 Item을 다음 행으로 이동시킬지에 대한 옵션 |
| 속성 값 옵션 | 설명 |
| nowrap | default 값. Item의 width를 축소시킴 |
| wrap | Item을 다음 행으로 이동시킴 |
- HTML: 적용1과 동일
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
/* flex-wrap 적용 */
flex-wrap: nowrap;
flex-wrap: wrap;
}
/* 이하 적용1과 동일 */- 적용 결과
| nowrap | wrap |
 |
 |
속성2. flex-flow
| 속성 명 | 적용 Level | 설명 |
| flex-flow | Container | flex-direction과 flex-wrap을 한번에 지정할 수 있는 속성이다. |
- 적용 예시 CSS
.container { background: beige; height: 100vh; display: flex; /* flex-flow 적용 */ flex-flow: column wrap; }
속성3. justify-content (중심축에서 Item 주위 빈공간 배치 옵션)
| 속성 명 | 적용 Level | 설명 |
| justify-content | Container | 중심축에서 Item 주위 빈공간 크기에 대한 옵션이다. 중심축에 따라 좌-우 배치 또는 상-하 배치로 나뉘게 되며, 균등간격 배치 등의 옵션이 있다. *Item의 배열 순서에 관여하지 않는다(flex-direction의 reverse와 혼동 주의) |
| 속성 값 옵션 | 설명 |
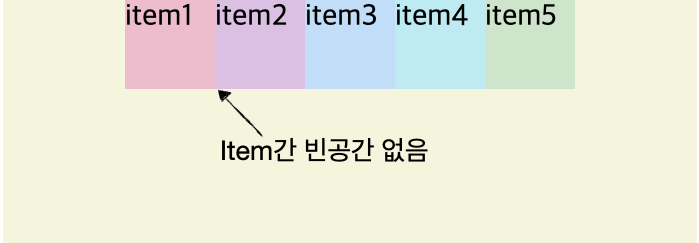
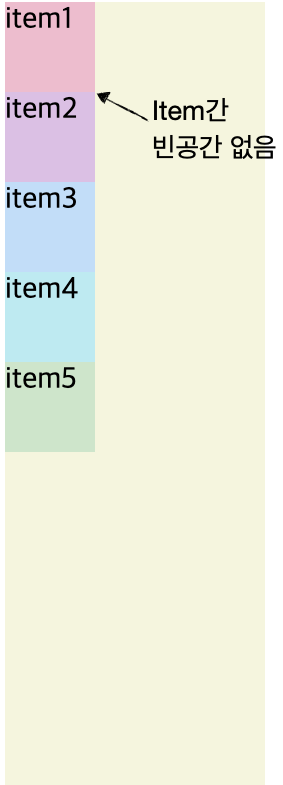
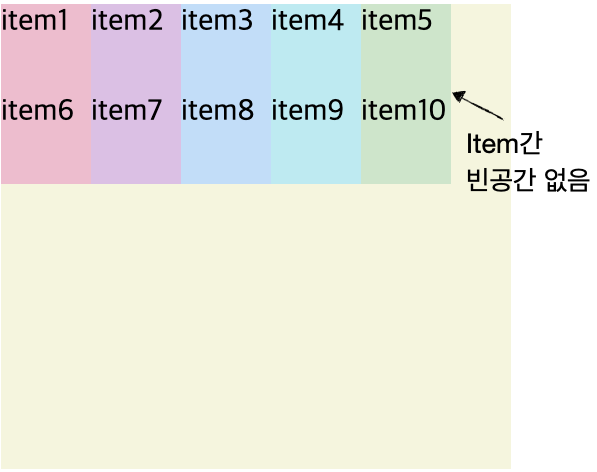
| flex-start | default 값. Main axis is row: 좌→우로 배치. Item 간 빈공간 無 Main axis is Column: 상→하로 배치. Item 간 빈공간 無 |
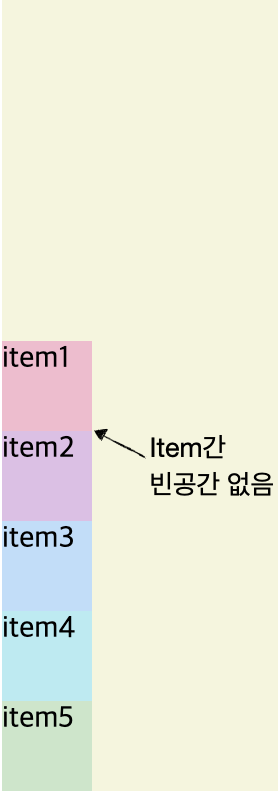
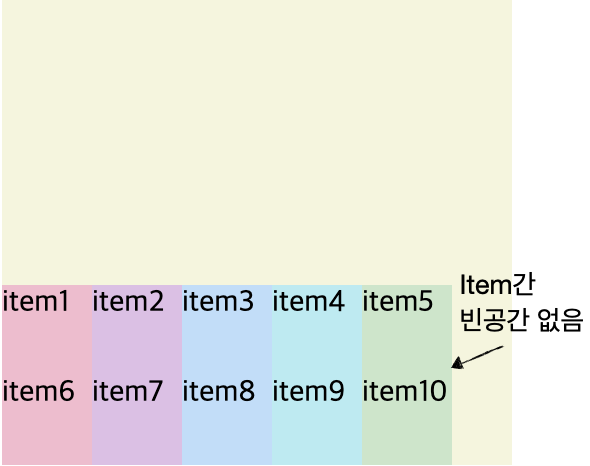
| flex-end | Main axis is row: 우→좌로 배치. Item 간 빈공간 無 Main axis is Column: 하→상으로 배치. Item 간 빈공간 無 |
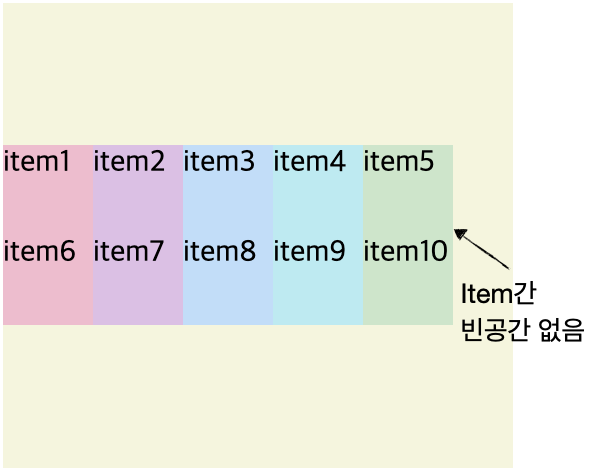
| center | Main axis is row: row 기준 가운데 배치. Item 간 빈공간 無 Main axis is Column: column 기준 가운데 배치. Item 간 빈공간 無 |
- HTML: 적용1과 동일
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
/* justify-content 적용 */
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
}
/* 이하 적용1과 동일 */- 적용 결과) Main axis is row
| flex-start | flex-end | center |
 |
 |
 |
- 적용 결과) Main axis is column
| flex-start | flex-end | center |
 |
 |
 |
| 속성 값 옵션 | 설명 |
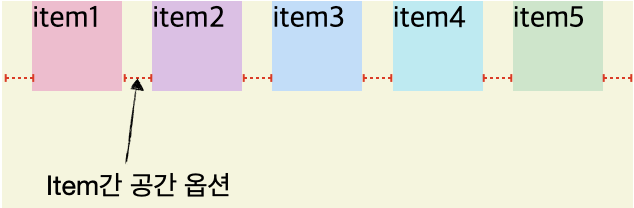
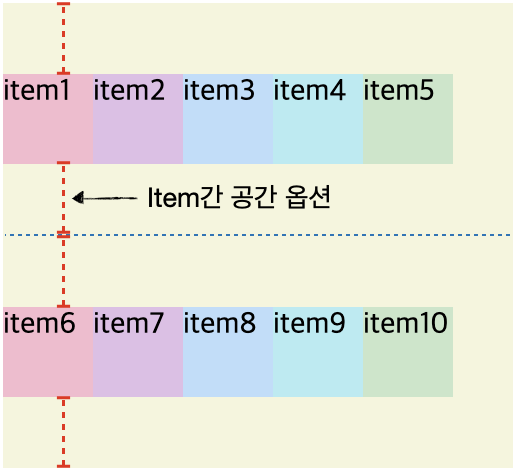
| space-around | 적용 결과 참고. Item 간 빈공간 有 |
| space-evenly | 적용 결과 참고. Item 간 빈공간 有 |
| space-between | 적용 결과 참고. Item 간 빈공간 有 |
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
/* justify-content 적용 */
justify-content: space-around;
justify-content: space-evenly;
justify-content: space-between;
}
/* 이하 적용1과 동일 */- 적용 결과) Main axis is row
| space-around |
 |
| space-evenly |
 |
| space-between |
 |
속성4. align-content (교차축에서 Item 주위 빈공간 배치 옵션)
| 속성 명 | 적용 Level | 설명 |
| align-content | Container | 교차축에서 Item 주위 빈공간 크기에 대한 옵션이다. justify-content의 옵션을 동일하게 사용할 수 있다 |
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
flex-wrap: wrap;
flex-direction: row;
/*align-centent 적용*/
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-around;
align-content: space-evenly;
align-content: space-between;
}
/* 이하 적용1과 동일 */- 적용 결과) Cross axis is Column(flex-direction: row)
| align-content 미적용(flex-wrap으로 개행됨) |
 |
| flex-start | flex-end | center |
 |
 |
 |
| space-around | space-evenly | space-between |
 |
 |
 |
속성5. align-items (교차축에서 Item 정렬)
| 속성 명 | 적용 Level | 설명 |
| align-items | Container | 교차축에서 Item 정렬에 대한 옵션이다. 교차축은 중심축과 반대이므로 중심축이 좌-우 정렬일 때 교차축은 상-하 정렬이 된다. |
| 속성 값 옵션 | 설명 |
| flex-start | Cross axis is Column(flex-direction: row): 상→하로 정렬 Cross axis is Row(flex-direction: column): 좌→우로 정렬 |
| flex-end | Cross axis is Column(flex-direction: row): 우→좌로 정렬 Cross axis is Row(flex-direction: column): 하→상으로 정렬 |
| center | Cross axis is Column(flex-direction: row): 수직 기준 가운데 정렬 Cross axis is Row(flex-direction: column): 수평 기준 가운데 정렬 |
- HTML: 적용1과 동일
- CSS
.container {
background: beige;
height: 100vh;
display: flex;
flex-direction: row;
/* align-items 적용 */
align-items: flex-start;
align-items: flex-end;
align-items: center;
}
/* 이하 적용1과 동일 */- 적용 결과) Cross axis is Column(flex-direction: row)
| flex-start | flex-end | center |
 |
 |
 |
Item 속성 적용하기
속성1. flex-grow
| 속성 명 | 적용 Level | 설명 |
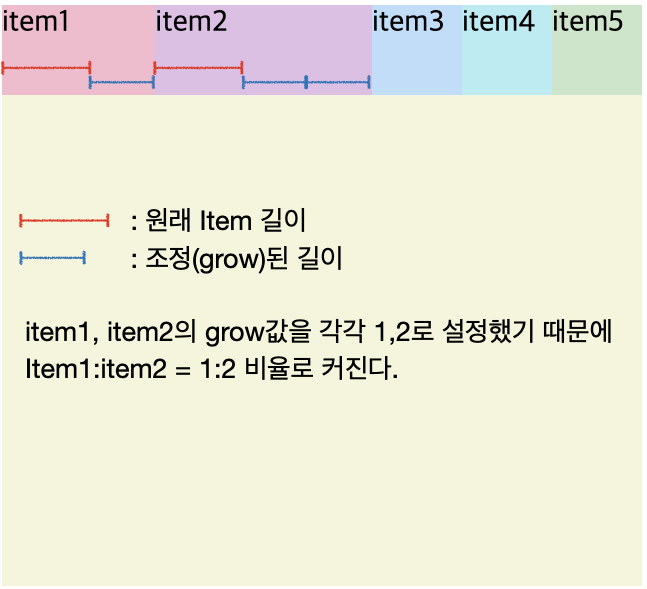
| flex-grow | Item | Item의 width 또는 height를 Container에 꽉 차도록 조정(grow)한다. 주의할 점은 기존 Item의 size를 기본으로 갖고, 길이가 자라나는(grow) 개념이다. → 적용 결과를 반드시 참고할 것 |
| 속성 값 옵션 | 설명 |
| 0 | flex-grow를 적용 하지 않는다. |
| 0 초과 | flex-grow를 적용 한다. 0 초과 값은 증가(grow)하는 width/height 비율을 의미한다. flex-grow 속성을 갖는 여러 개의 아이템이 있을 경우 비율에 따라 width/height를 조정한다. - flex-direction: row일 경우 width를 조정한다 - flex-direction: column일 경우 height를 조정한다 |
- HTML: 적용1과 동일
- CSS
.item1 {
background: #f7bacf;
/* flex-grow 적용 */
flex-grow: 0;
flex-grow: 1초과 값;
}
.item2 {
background: #e1bee7;
/* flex-grow 적용 */
flex-grow: 0;
flex-grow: 1초과 값;
}
/* 이하 적용1과 동일 */- 적용 결과) Main axis is Row(flex-direction: row)
| flex-grow - Item1: 1 - 그 외 Item: 미적용 |
flex-grow - Item1: 2 - Item2: 1 - 그 외 Item: 미적용 |
 |
 |
속성2. flex-shrink
| 속성 명 | 적용 Level | 설명 |
| flex-shrink | Item | Container가 줄어들을 때 Item의 width 또는 height가 줄어드는(shrink) 비율을 조정한다. → 적용 결과를 반드시 참고할 것 |
| 속성 값 옵션 | 설명 |
| 0 | flex-shrink를 적용 하지 않는다. 즉, width/height가 줄어들지 않는다. |
| 1 | default 값. flex-shrink를 적용 한다. 기본적으로 flex box의 item은 Container가 줄어들 때 함께 작아진다. |
| 0 초과 | flex-shrink를 적용 한다. 0 초과 값은 줄어드는(shrink)하는 width/height 비율을 의미한다. 줄어드는 비율은 flex-shrink가 적용된 Item 간의 비율이 아닌, 개별 Item에 대해 적용된다. 예를 들어, flex-shrink의 비율이 Item1:Item2 = 3:2인 경우와 Item1:Item2 = 6:4인 경우 후자의 케이스가 더 빠르게 줄어든다. 즉, 전자의 Item1은 'flex-shrink: 1' 값 대비 3배 빠르게 줄어드는 것이고, 후자의 Item1은 6배 빠르게 줄어드는 것이다. - flex-direction: row일 경우 width를 조정한다 - flex-direction: column일 경우 height를 조정한다 |
- HTML: 적용1과 동일
- CSS
.item1 {
background: #f7bacf;
/* flex-shrink 적용 */
flex-shrink: 3;
}
.item2 {
background: #e1bee7;
/* flex-shrink 적용 */
flex-shrink: 2;
}
/* 이하 적용1과 동일 */- 적용 결과) Main axis is Row(flex-direction: row)
| flex-shrink 미적용 |
 |
| flex-shrink 적용 - Item1: 3 - Item2: 2 - 그 외 Item: default |
 |
속성3. flex-basis
| 속성 명 | 적용 Level | 설명 |
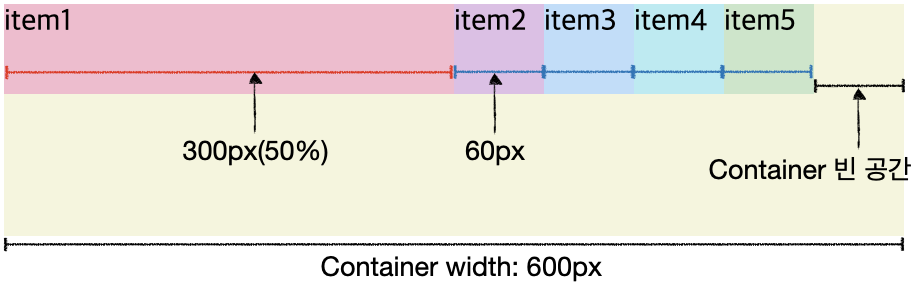
| flex-basis | Item | 해당 Item이 Container의 width/height에서 차지하는 비율을 적용한다. |
| 속성 값 옵션 | 설명 |
| 0% | Content(tag 내 텍스트 등)의 width/ height 만큼의 size로 줄인다. |
| 0% 초과 | 1. 기본적으로 Container의 widht/height 대비 설정한 비율만큼의 size를 갖는다. 예) flex-basis: 10%, Container widht: 100px → Item의 width: 10px 2. Container 내 flex-basis가 미적용 Item이 있을 경우 2.1. sum of Item width(column) < container width(column): 미적용 Item 간섭 無 → 적용 예시 참고(flex-basis: 50%) 2.2. sum of Item width(column) > container width(column): 미적용 Item의 간섭 생김 간단히 말해 Container의 width가 Item width의 합보다 작으면, flex-basis를 적용한 비율대로 size가 적용되지 않을 수 있다. → 적용 예시 참고(flex-basis: 70%) |
- HTML: 적용1과 동일
- CSS
.item1 {
background: #f7bacf;
/* flex-basis 적용 */
flex-basis: 0%~;
}
/* 이하 적용1과 동일 */- 적용 결과) Main axis is Row(flex-direction: row)
| Item1 flex-basis:50% Item2~5 flex-basis:미적용 |
 |
| Item1 flex-basis:70% Item2~5 flex-basis:미적용 |
 |
속성4. align-self(교차축 기준 Item 개별 정렬)
| 속성 명 | 적용 Level | 설명 |
| align-self | Item | 개별 Item에 대해 교차축 기준으로 정렬한다. Container의 align-items 속성값이 설정되어 있더라도 무시한다. |
| 속성 값 옵션 | 설명 |
| flex-start | Cross axis is Column(flex-direction: row): 상단 정렬 Cross axis is Row(flex-direction: column): 하단 정렬 |
| flex-end | Cross axis is Column(flex-direction: row): 하단 정렬 Cross axis is Row(flex-direction: column): 상단 정렬 |
| center | Cross axis is Column(flex-direction: row): 수직 기준 가운데 정렬 Cross axis is Row(flex-direction: column): 수평 기준 가운데 정렬 |
- HTML: 적용1과 동일
- CSS
.item1 {
background: #f7bacf;
/* align-self 적용 */
align-self: flex-start;
align-self: flex-end;
align-self: center;
}
/* 이하 적용1과 동일 */- 적용 결과) Cross axis is Column(flex-direction: row)
| flex-start | flex-end | center |
 |
 |
 |
Flexbox 참고 문서, 연습
A Complete Guide to Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) a…
css-tricks.com
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'Front-End > HTML, CSS' 카테고리의 다른 글
| [CSS] CSS 기초 3. Layout(display, position) (0) | 2021.12.02 |
|---|---|
| [CSS] CSS 기초2. Selector (0) | 2021.12.02 |
| [HTML] 기초(2) Document and website structure (0) | 2021.10.13 |
| [CSS] CSS 기초 (0) | 2021.10.12 |
| [HTML] HTML 기초 (0) | 2021.10.11 |