1. Display (Box 유형과 특성)
각 박스 태그에 Display 줄 수 있는 속성 값(박스 유형)은 블록(Block), 인라인(Inline), 인라인-블록(Inline-Block) 세 가지 유형이 있다. 세 가지 유형의 주요 특징은 다음과 같다.
| 특성 | 블록(Block) | 인라인(Inline) | 인라인-블록 (Inline-Block) |
| 출력 시작 위치 | 새로운 라인(줄바꿈 됨) | 현재 라인의 현재 위치(줄바꿈 X) | 인라인 박스와 동일 |
| 타 박스들과의 관계 | 같은 라인에 다른 블록 박스들과 연속해서 표시 불가 | 같은 라인에서 다른 인라인 박스들과 연속해서 표시(줄바꿈 없음) | 인라인 박스와 동일 |
| 박스 속성들의 사용 가능 여부 | 모든 박스 속성 지정 가능 | 박스 크기, 상하 마진 지정 불가 (width, height, margin-top, margin-bottom 속성은 무시) |
블록 박스와 동일 |
| 기타 특징 | - | 오로지 컨텐츠만을 스타일링 하므로 컨텐츠를 작성하지 않을 경우 display되지 않음 | - |
| 대표 Tag | <div>, <p>, <h1> 등 | <span>, <a>, <em> 등 | <button>, <input> 등 |
*출처: CSS3+JavaScript와 함께 하는 HTML5 웹 프로그래밍 (조동영)
1.1. Box 예시
공통: CSS
본 포스팅에서 예시로 작성된 CSS에 공통적으로 적용된 내용
div, span, button {
width: 100px;
height: 100px;
background: beige;
border: 1px solid black;
}
[Block 예시] : <div>
- HTML
<html>
<head>
<body>
<div> div box1 </div>
<div> </div>
<div> div box3 </div>
</body>
</html>
</head>- 적용 결과

[Inline 예시] : <span>
- HTML
<html>
<head>
<body>
<span> span box1 </span>
<span></span>
<span> span box3 </span>
</body>
</html>
</head>- 적용 결과

[Inline-Block 예시] : <button>
- HTML
<html>
<head>
<body>
<button> button1 </button>
<button> </button>
<button> button3 </button>
</body>
</html>
</head>- 적용 결과

2. Position
2.1. static
- default 값. HTML에서 순서에 따라 작성된 부모/형제 Box와 위치를 고려해 배치됨
- left, top 등 box를 이동시키는 속성값을 작성하더라도 무시됨
[static 예시]
- HTML
<html>
<head>
<body>
<article>
<div> div1 </div>
<div> div2 </div>
<div> div3 </div>
</article>
</body>
</html>
</head>- CSS
body {
background: lightgray;
padding: 10px;
}
article {
background: beige;
width: 300px;
height: 500px;
border: 1px solid black;
}
div {
// left, right를 작성해도 무시됨
width: 100px;
height: 100px;
background: yellow;
margin-bottom: 20px;
border: 1px solid black;
}- 적용 결과

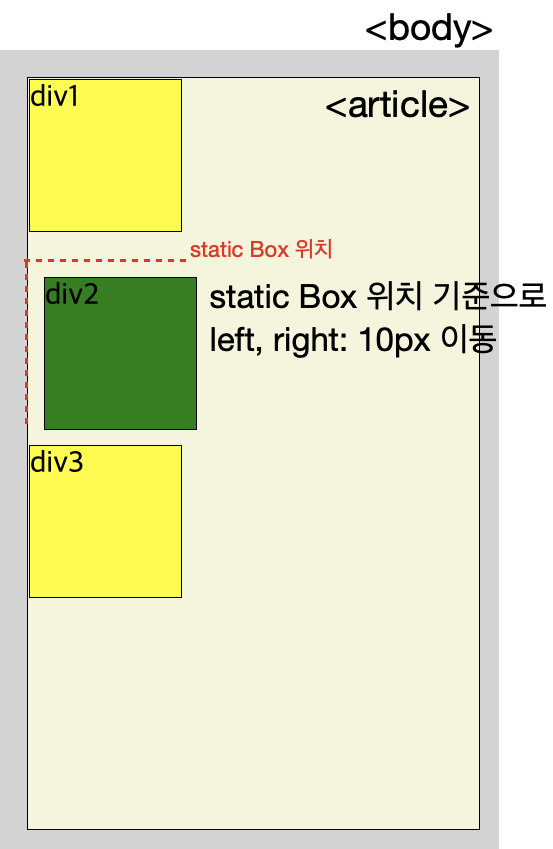
2.2. relative
- static Box 위치를 기준으로 변경
[relative 예시]
- HTML
<html>
<head>
<body>
<article>
<div> div1 </div>
<div class="pos_target"> div2 </div>
<div> div3 </div>
</article>
</body>
</html>
</head>- CSS
body {
1.1. static 예시와 동일
}
article {
1.1. static 예시와 동일
}
div {
1.1. static 예시와 동일
}
.pos_target {
left: 10px;
top: 10px;
background: green;
position: relative;
}- 적용 결과

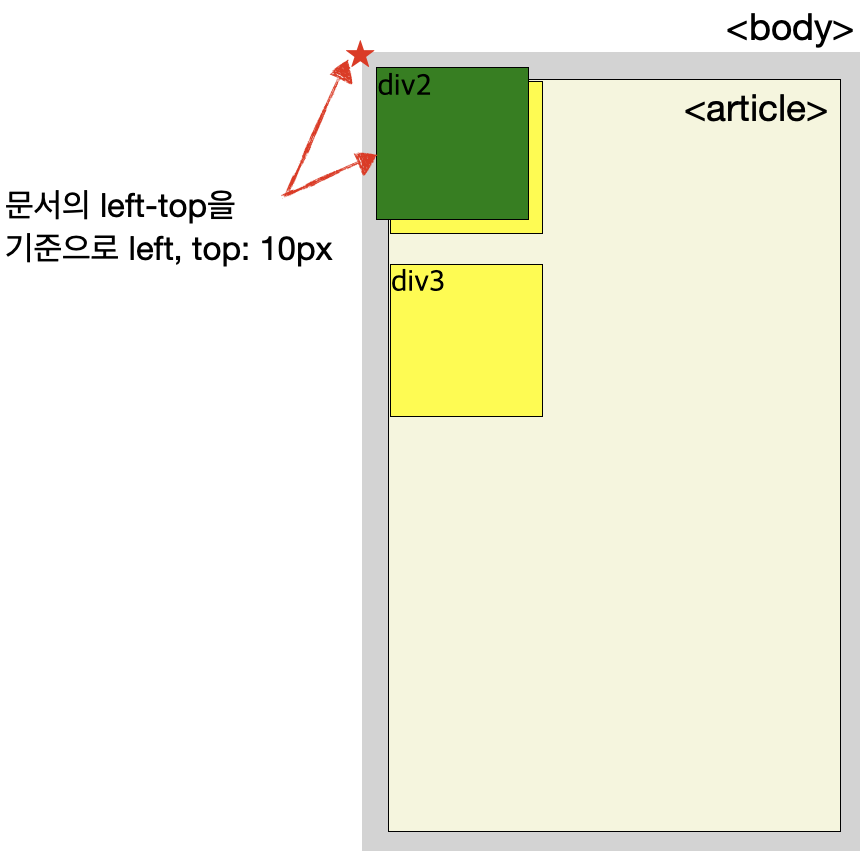
2.3. absolute
- 형제 Box와의 위치를 무시하고 부모 Box의 left-top을 기준으로 위치 변경. 단, 부모의 position은 static이면 안된다. (absolute, relative, fixed)
- 부모의 position이 static일 경우 fixed와 동일하게 현재 문서의 left-top을 기준으로 위치 변경.
[absolute 예시]
- HTML
2.1. relative 예시와 동일- CSS
body {
1.1. static 예시와 동일
}
article {
/* 1.1. static 예시에 position 추가 */
position: relative;
}
div {
1.1. static 예시와 동일
}
.pos_target {
/* position 변경(absolute) */
position: absolute;
}- 적용 결과

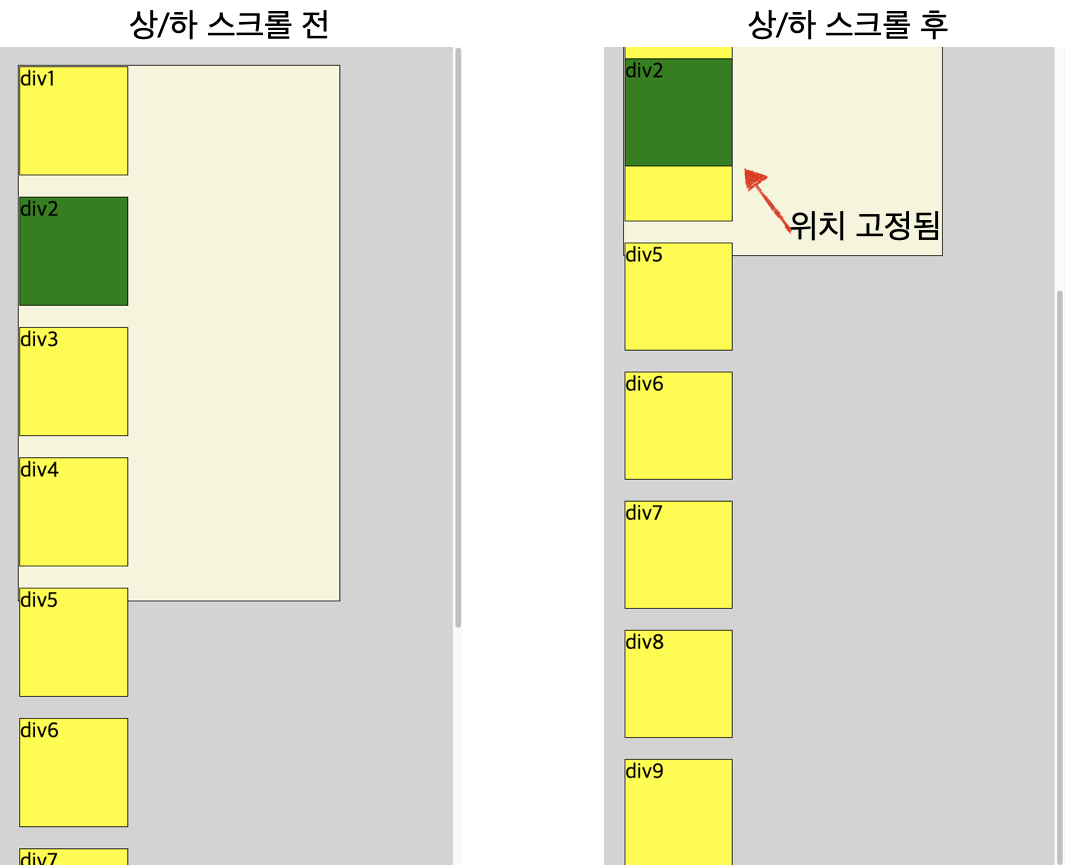
2.4. sticky
- static Box 위치에 고정됨. 상하/좌우 스크롤 등에도 움직이지 않음
- 일반적으로 문서 사이드에 메뉴/광고 등을 고정시킬 목적으로 사용됨
[sticky 예시]
- HTML
<html>
<head>
<body>
<article>
<div> div1 </div>
<div class="pos_target"> div2 </div>
<div> div3 </div>
<div> div4 </div>
<div> div5 </div>
<div> div6 </div>
<div> div7 </div>
<div> div8 </div>
<div> div9 </div>
</article>
</body>
</html>
</head>- CSS
body {
1.1. static 예시와 동일
}
article {
1.1. static 예시와 동일
}
div {
1.1. static 예시와 동일
}
.pos_target {
/* position 변경(sticky) */
position: sticky;
}- 적용 결과

2.5. fixed
- 부모/조상 Box 무시하고 현재 문서 내 위치의 left-top을 기준으로 위치 변경
[absolute 예시]
- HTML
2.1. relative 예시와 동일- CSS
body {
1.1. static 예시와 동일
}
article {
/* 1.1. static 예시에 position 추가 */
position: relative;
}
div {
1.1. static 예시와 동일
}
.pos_target {
/* position 변경(fixed) */
position: fixed;
}- 적용 결과

'Front-End > HTML, CSS' 카테고리의 다른 글
| [CSS] Flexbox 개념과 적용 (0) | 2021.12.03 |
|---|---|
| [CSS] CSS 기초2. Selector (0) | 2021.12.02 |
| [HTML] 기초(2) Document and website structure (0) | 2021.10.13 |
| [CSS] CSS 기초 (0) | 2021.10.12 |
| [HTML] HTML 기초 (0) | 2021.10.11 |