사전에 필요한 것
1. node.js
웹사이트에서 다운받아 설치
2. npm
node.js 설치시 자동 설치
3. npx
npm install npx -g
4. Visual Studio Code
최신 버전 설치하기
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
React Project 생성
1. 프로젝트 디렉토리로 이동
터미널(명령 프롬프트)를 켜고 Project가 생성될 디렉토리로 이동한다
2. 프로젝트 생성
터미널에 다음 명령어를 작성해 React 프로젝트를 생성한다
npx create-react-app 프로젝트명
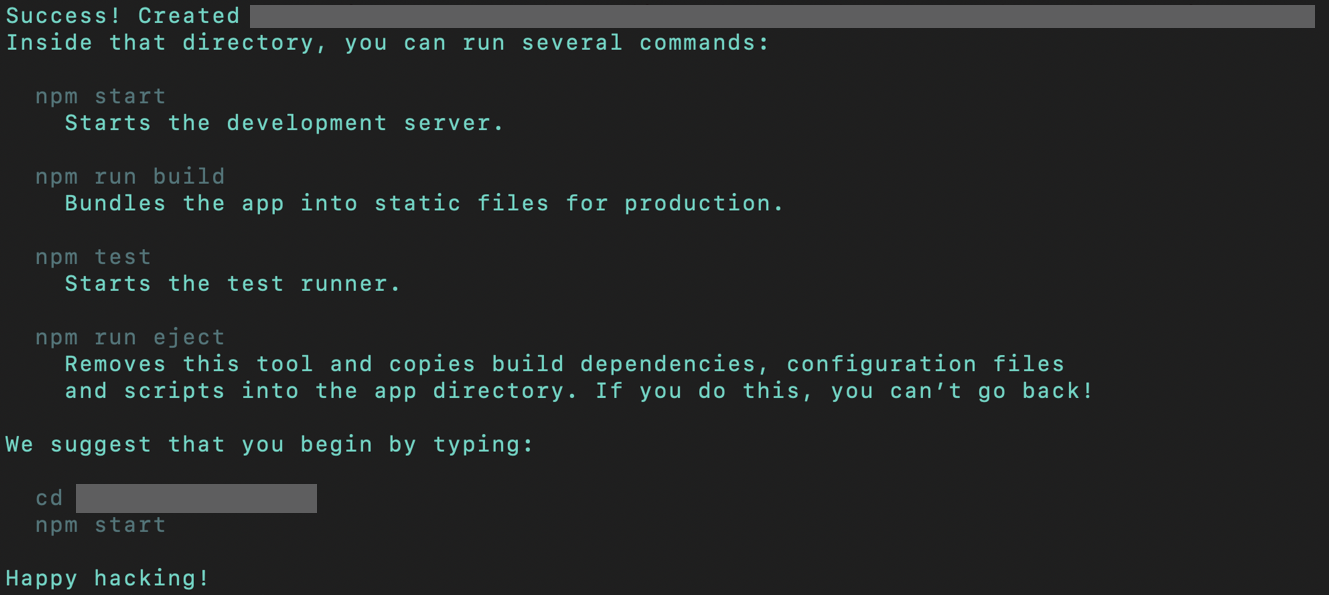
생성 완료시 다음 화면과 같이 나오며, 1번에서 이동한 디렉토리에 생성한 Project 이름의 디렉토리가 생긴다.

3. Visual Studio Code에서 프로젝트 디렉토리 Open
해당 프로젝트가 소스코드를 작성하게 될 리액트 프로젝트이다.
4. Server 시작하기
터미널에 다음 명령어를 작성하면 내가 작성한 리액트 코드를 확인할 수 있도록 Develop Server가 시작되고, 웹 브라우저에서 http://localhost:3000 주소를 통해 접속할 수 있다.
npm start
'Front-End > React' 카테고리의 다른 글
| [React] react-router-dom: React에서 페이지 이동 (0) | 2021.10.18 |
|---|---|
| [React] JSX에서 if, for(map) 사용하기(JavaScript) (0) | 2021.10.17 |
| [React] Props 기초 (0) | 2021.10.17 |
| [React] state 개념과 useState 사용 (0) | 2021.10.17 |
| [React] export와 export default의 차이 (0) | 2021.10.04 |