1. JSX 내에서 Javascript 사용 하는 방법: { }
JSX 내에서 {}를 쓰면 Javascript로 해석한다. 따라서 조건문과 반복문 모두 { } 기호를 이용해야 한다.
2. 조건문(if)
JSX에서는 중괄호 안에 if문을 직접적으로 사용할 수 없다. 단, 함수로 작성하여 사용 가능하다.
2.1. 외부 함수를 이용
Example Code
import React from "react";
const useIf = (i) => {
let result;
if(i==1){
result = <div>citron</div>
} else {
result = <div>banana</div>
}
return result;
}
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
return (
<div>
{useIf(1)}
{useIf(2)}
</div>
);
}
export default App;
2.2. 중괄호 {} 안에 익명함수를 이용
Example Code
import React from "react";
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
return (
<div>
<h1>{hello}</h1>
{((i) => {
let result;
if(i==1){
result = <div>citron</div>
} else {
result = <div>banana</div>
}
return result;
})()}
</div>
);
}
export default App;
Result

3. 반복문
JSX에서는 if문과 마찬가지로 중괄호 안에 for문을 직접적으로 사용할 수 없으며, if와 마찬가지로 함수로 작성하여 사용 가능하다.
반복문의 경우 함수 안에 for를 작성하는 대신 array의 map 메서드를 이용하는 것을 권장한다. 우선 for를 이용해 작성하는 방법을 살펴본 뒤 map을 사용해본다
3.1. 함수와 for 이용
Example Code
import React from "react";
const useFor = (arr) => {
let result = [];
for(let i of arr) {
result.push(<div>{i}</div>);
}
return result;
}
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
const arr = ["citron", "banana", "is", "delicious"]
return (
<div>
<h1>{hello}</h1>
{useFor(arr)}
</div>
);
}
export default App;결과 화면

3.2. array의 map 메서드 이용
- for문을 사용할 때는 보통 array를 사용하므로 array의 map 메서드를 사용하는것이 일반적이다.
- array.map에 작성하는 Callback 함수가 길어진다면 외부로 함수를 빼서 사용할 수 있다.
- 자주 사용하게될 "예시4: 컴포넌트와 함께 사용"을 잘 참고하자
문법
- Callback 함수의 인자는 차례대로 array의 element, index, array 가 들어감
- return 문을 반드시 명시해줘야 한다
array.map(Callback 함수)
*return: array (Callback 함수에 작성된 return 값이 담긴다.)
Example 1. Callback 첫번째 인자 element 테스트
import React from "react";
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
const arr = ["citron", "banana", "is", "delicious"]
return (
<div>
<h1>{hello}</h1>
<h3>Array.map() Example1: Callback 첫번째 인자 element 테스트</h3>
{arr.map((element) => {
return element + " "
})
}
</div>
);
}
export default App;결과 화면

Example 2. Callback 인자 element, index 테스트
import React from "react";
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
const arr = ["citron", "banana", "is", "delicious"]
return (
<div>
<h1>{hello}</h1>
<h3>Array.map() Example2: Callback 인자 element, index 테스트</h3>
{arr.map((element, index) => {
return (
<div>
<div>element is {element}</div>
<div>index is {index}</div>
<div>---------------------------------</div>
</div>
)})
}
</div>
);
}
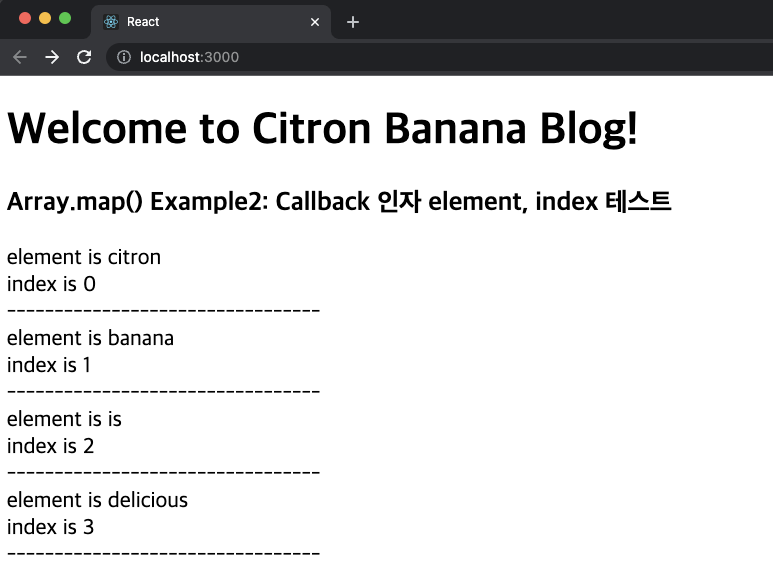
export default App;결과 화면

Example 3: Callback 인자 3개 전부 테스트
import React from "react";
const mapCallback = (element, index, array) => {
return (
<div key={element}>
<div>element is {element}</div>
<div>index is {index}</div>
<div>array is {array}</div>
<div>---------------------------------</div>
</div>
);
};
const App = () => {
const hello = "Welcome to Citron Banana Blog!";
const arr = ["citron", "banana", "is", "delicious"];
return (
<div>
<h1>{hello}</h1>
<h3>Array.map() Example3: Callback 인자 3개 전부 테스트</h3>
{arr.map(mapCallback)}
</div>
);
};
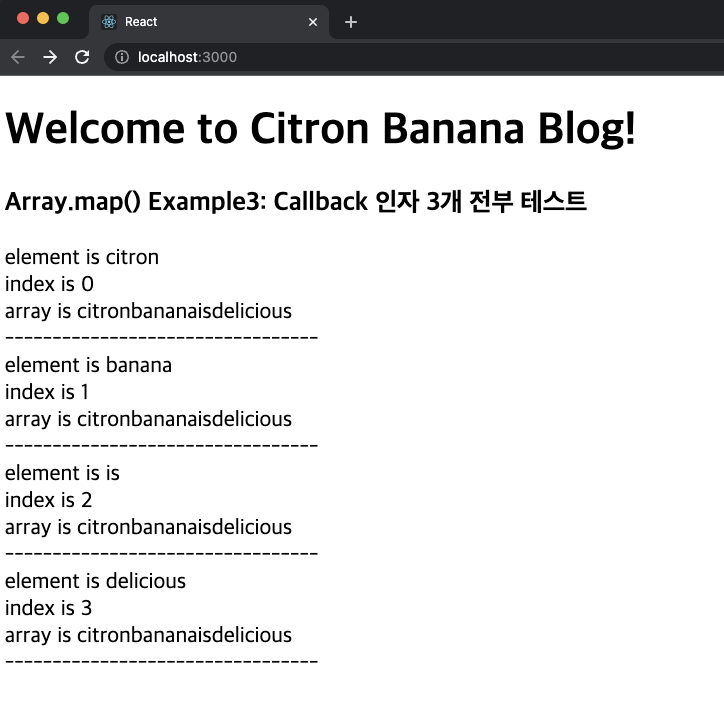
export default App;결과 화면

Example 4: 컴포넌트와 함께 사용
웹 페이지를 개발하다보면 동일한 컴포넌트를 반복해서 생성해야하는 경우가 빈번하게 발생한다. 따라서 아래 예시를 잘 익히는 것이 좋다.
TestComponent.js
import React from 'react';
const TestComponent = ({myProp1, myProp2}) => {
console.log(myProp1, myProp2);
return (
<div>
<div>name: {myProp1}</div>
<div>age: {myProp2}</div>
</div>
)
}
export default TestComponent;
App.js
import React from "react";
const App = () => {
const hello = "Welcome to Citron Banana Blog!"
const objInArr = [
{name: "citron", age: 20},
{name: "banana", age: 30}
]
return (
<div>
<h1>{hello}</h1>
<h3>Array.map() Example4: 컴포넌트와 함께 사용</h3>
{objInArr.map((element, index) => {
return <TestComponent key={index} myProp1={element.name} myProp2={element.age}/>
})}
</div>
);
}
export default App;- 주의: 컴포넌트와 함께 사용할 때는 각 컴포넌트를 구분할 수 있는 key를 지정해줘야 한다(key={index} 부분).
- index는 map 메서드를 사용할 때 각 element의 index를 나타낸다. 따라서 컴포넌트의 구분자로 사용하기에 적합하다.
- key를 지정하지 않아도 대부분 작동하지만 console을 확인하면 error 문구가 나온다. 내부적으로 Unique 하게 컴포넌트를 구분해야 할 때 에러가 발생할 수 있기 때문
'Front-End > React' 카테고리의 다른 글
| [React] React App을 Nginx에 배포하기(EC2 Amazon Linux2 환경) (0) | 2022.01.11 |
|---|---|
| [React] react-router-dom: React에서 페이지 이동 (0) | 2021.10.18 |
| [React] Props 기초 (0) | 2021.10.17 |
| [React] state 개념과 useState 사용 (0) | 2021.10.17 |
| [React] export와 export default의 차이 (0) | 2021.10.04 |