Question1
상황
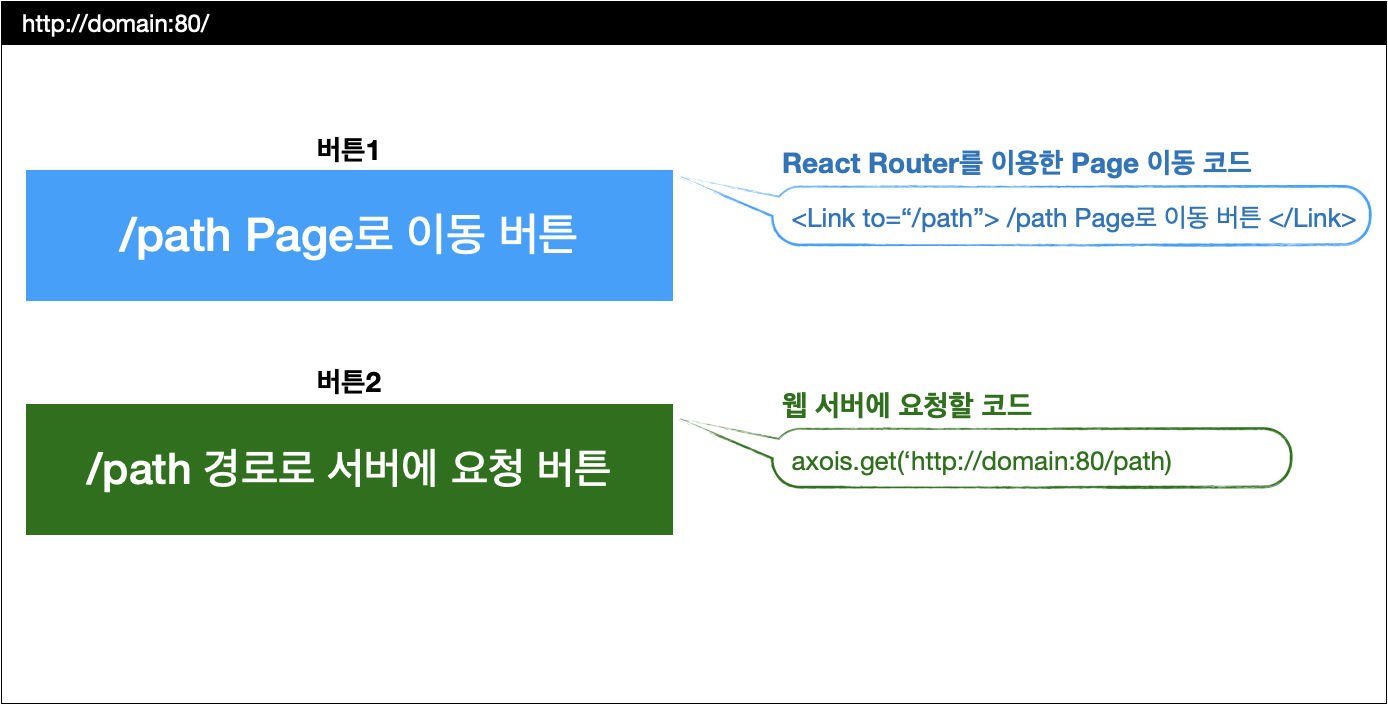
아래와 같이 React Router를 이용해 "/path"로 이동하도록 작성한 버튼1을 클릭하면 웹브라우저의 URI에 /path가 추가되며 해당 페이지(컴포넌트)로 이동한다.

여기서 궁금한 점, 그림2처럼 동일한 경로(/path)로 웹서버에 요청하는 버튼을 만들면 될까? Path Page로 이동할까? 아니면 웹 서버에 요청하게 될까?
각 버튼에 작성된 코드
- 버튼1: React Router를 이용해 "/path" 경로의 페이지로 이동
- 버튼2: 웹서버 Nginx에게 "/path" 경로로 요청

정답
- 버튼 1을 클릭할 경우: "/path" 경로의 페이지(컴포넌트)로 이동한다
- 버튼 2를 클릭할 경우: "/path" 경로(URI)로 웹서버(Nginx)에게 요청한다
어떻게 같은 경로(/path)로 요청했는데 결과가 다를까? 그 이유는 버튼1을 클릭했을 때 React Router의 <Link>는 React App 내부적으로 컴포넌트를 찾는 것이고, 웹브라우저의 URI는 텍스트만 변경되는 것이기 때문이다. 즉, http://domain:80/path 의 경로로 서버에 요청하는 것이 아니다.
반면, 버튼2는 원래부터 웹서버에 요청하는 코드이므로 http://domain:80/path 경로로 서버에 요청하게 된다.
Question2
상황
만약 그림3 처럼 React Router로 이동해 변경된 웹브라우저 주소(http://domain:80/path)를 클릭, 엔터를 누르면 어떻게 될까?

정답
- "/path" 경로(URI)로 웹서버(Nginx)에게 요청한다
웹브라우저 주소창에 입력, 엔터를 누르는 것은 웹브라우저가 웹서버에게 요청하는 것이기 때문이다.
'Front-End > React' 카테고리의 다른 글
| [React] Page 랜딩 시, Axios로 받은 데이터 '1회만' state에 set하기 (useEffect 활용) (0) | 2022.01.16 |
|---|---|
| [React] React App을 Nginx에 배포하기(EC2 Amazon Linux2 환경) (0) | 2022.01.11 |
| [React] react-router-dom: React에서 페이지 이동 (0) | 2021.10.18 |
| [React] JSX에서 if, for(map) 사용하기(JavaScript) (0) | 2021.10.17 |
| [React] Props 기초 (0) | 2021.10.17 |