❑ Welcome Page 만들기
Spring Boot는 static에 Index.html을 올려두면 Welcome Page 기능을 제공한다
정적(static) Page를 만들어서 넣는 곳
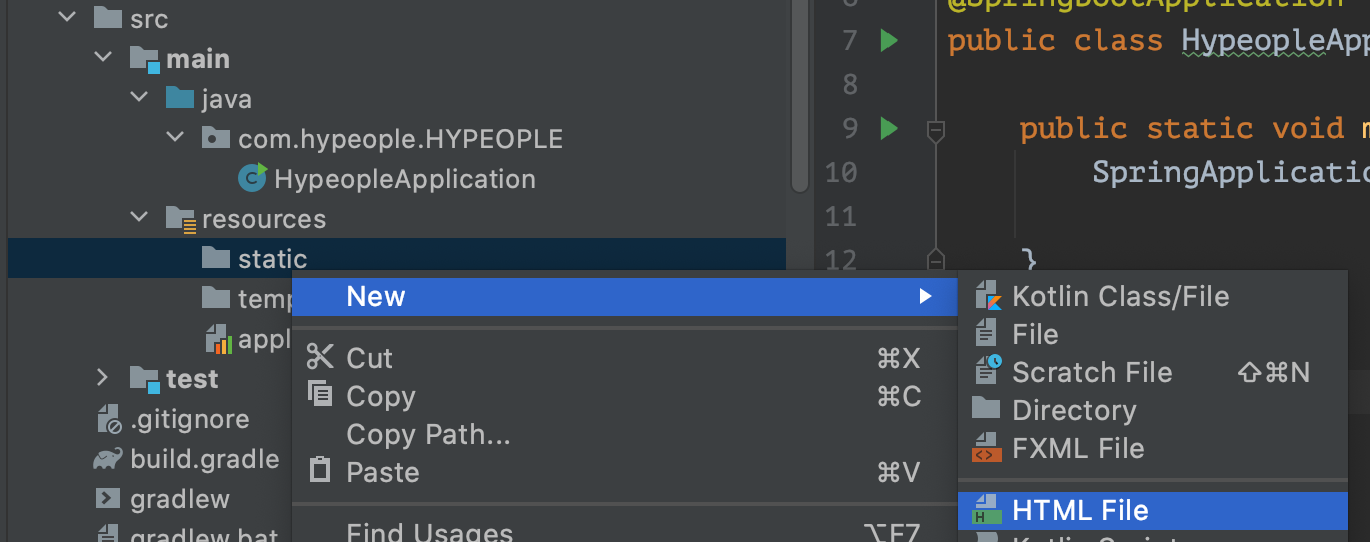
Project Explorer > src > main > resource > static

위와 같이 HTML File을 선택해 Index라는 파일명으로 추가한 뒤 아래와 같이 수정한다
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello guys!</title>
</head>
<body>
Welcome to HYPeoples<br>
<a href="page1Request">Page1 open</a><br>
<a href="page2Request">Page2 open</a><br>
</body>
</html>
다만, Index.html 역시 정적(statIc) 페이지이므로 Controller에 별도로 @GetMapping("/")으로 연결된 메서드가 있다면 Index.html이 아닌 해당 메서드가 return하는 html 페이지가 열리게 된다.
Welcome Page와 관련된 내용은 https://spring.io 에서 찾을 수 있다
Spring makes Java simple.
Level up your Java code and explore what Spring can do for you.
spring.io
Projects > Spring Boot > LEARN > Documentation > 설치 버전의 Reference Doc > Spring Boot Features > 7.1.6. Welcome Page
Spring Framework, Boot 등 각 프로젝트는 기능이 매우 많아 필요한 기능을 찾아 사용하는 것이 중요하다. 그렇기 때문에 Reference Doc을 보는 것이 익숙해야 하고, 원하는 기능을 빠르게 찾는 능력을 길러야 한다.
❑ View 만들기

page1.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Hypeople!</title>
</head>
<body>
<p th:text="'Page1. 재미있는 운동은? ' + ${sportsName}"></p>
</body>
</html>
page2.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Hypeople!</title>
</head>
<body>
<p th:text="'page2. 지금 공부하는건? ' + ${whatWeStudy}"></p>
</body>
</html>

View 역할을 하는 page1.html과 page2.html을 templates 하위에 생성하고 html 코드를 작성한다. 여기서 아래 네 가지를 기억해두자.
- <title> tag는 웹 브라우저에서 그림 3과 같이 각 탭의 이름을 의미한다
- page1과 page2란 이름
- page1과 page2의 경로
- <p> tag에 있는 ${sportsName}과 ${whatWeStudy}
❑ Controller 만들기

HypeopleController.java
package com.hypeople.HYPEOPLE.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // Controller: MVC 패턴의 Controller
public class HypeopleController {
@GetMapping("page1")
public String page1Method(Model model) { // Model: MVC 패턴의 Model
model.addAttribute("sportsName", "Tennis");
return "page1";
}
@GetMapping("testdirectory/page2")
public String page2Method(Model model) {
model.addAttribute("whatWeStudy", "Java Spring");
return "testdirectory/page2";
}
}그림 3과 같이 controller라는 package를 생성하고 Controller Class를 생성해준다. 각 코드가 의미하는 내용은 아래와 같다
- @Controller: 생성한 Class가 Controller 역할임을 알리는 Controller 어노테이션을 추가
- page1
- @GetMapping("page1Request"): 웹 브라우저가 Server에 URL로 localhost:8080/page1Request과 같이 Get방식(HTTP)으로 요청(Request)할 경우 실행되도록 Mapping
- method 명: 아무거나 사용해도 무방
- Parameter Model: Spring에서 model을 생성해 넣어줌
- model.Attribute("sportsName", "Tennis"): View의 <p> tag인 ${sportsName}과 binding 된다
- return: page1을 요청(Request)한 것에 대한 응답(Response)으로 전달하는 html (반드시 "page1"이 아니어도 된다. "testdirectory/page2"라고 적어도 가능하다
- page2
- @GetMapping("page2Request"): URL로 localhost:8080/page2Request과 같이 Get방식(HTTP)으로 요청(Request)할 경우 실행되도록 Mapping
- return: Response로 templates/testdirectory/page2.html 전달
동작 환경 그림

동작 순서
- 웹 브라우저에서 톰캣 서버(WAS)에 localhost:8080/page1 을 요청(Request)
- 톰캣이 Spring 컨테이너에 있는 HypeopleController의 @GetMapping("page1")를 보고 page1Method를 실행시킴
- Spring이 Model을 만들어서 page1Method에 넘겨줌
- page1Method 코드 실행 후 "page1"을 return 한다
- Controller에서 문자("page1")를 반환하면 String Boot 템플릿 엔진(Thymeleaf)의 viewResolver가 화면을 찾게 되는데 기본 세팅인 resources/templates 아래에 있는 page1.html를 찾은 후 처리한다
★String Boot 템플릿 엔진 기본 viewName Mapping → resources:templates/ + {ViewName} + .html - 웹 브라우저에 처리한 html을 전달하는 것으로 응답(Response)
❑ Web Server를 구동해 확인
@SpringBootApplication 어노테이션이 붙은 클래스를 실행시킨 후 http://localhost:8080 에 접속하여 확인한다
 |
 |
 |
jar로 실행하기(IDE 환경에서 실행 X)
- IDE(IntelliJ)에서 실행 중인 Spring 프로젝트 종료(IDE에서 실행 중이면 8080port를 사용 중이므로 불가함)
- Spring Boot Starter로 내려받은 프로젝트의 위치를 확인: Desktop/{ProjectName}
- 터미널 실행하여 프로젝트 위치로 이동
- 프로젝트 Build (안될 경우 build 대신 clean build 입력해서 build 해볼 것)
- Mac: ./gradlew build
- Window: gradlew.bat build
- BUILD SUCCESSFUL 확인 후 build 폴더 아래 libs로 이동: Desktop/{ProjectName}/build/libs
- {ProjectName}-0.0.1-SNAPSHOT.jar 가 있는지 확인 후 jar 명령어로 실행하기
- java -jar {ProjectName}-0.0.1-SNAPSHOT.jar
- http://localhost:8080 에서 실행 확인
- 서버에서 배포할 땐 위와 같이 jar를 서버로 옮겨서 실행시켜주면 된다
'Back-End > Spring' 카테고리의 다른 글
| [Spring] 의존성 주입(DI)과 IoC 컨테이너의 개념 (0) | 2021.07.16 |
|---|---|
| [Spring] Spring Bean과 의존 관계(Dependency Injection) (0) | 2021.07.09 |
| [Spring] 강한 결합(Tight Coupling)과 느슨한 결합(Loose Coupling) (1) | 2021.07.04 |
| [Spring] 웹 개발 기초 개념 - 정적 컨텐츠, MVC와 템플릿 엔진, API (0) | 2021.07.02 |
| [Spring] 프로젝트 생성 및 환경설정 (0) | 2021.06.28 |